There are two ways you can include a customized message when sharing content from Showcase Workshop:
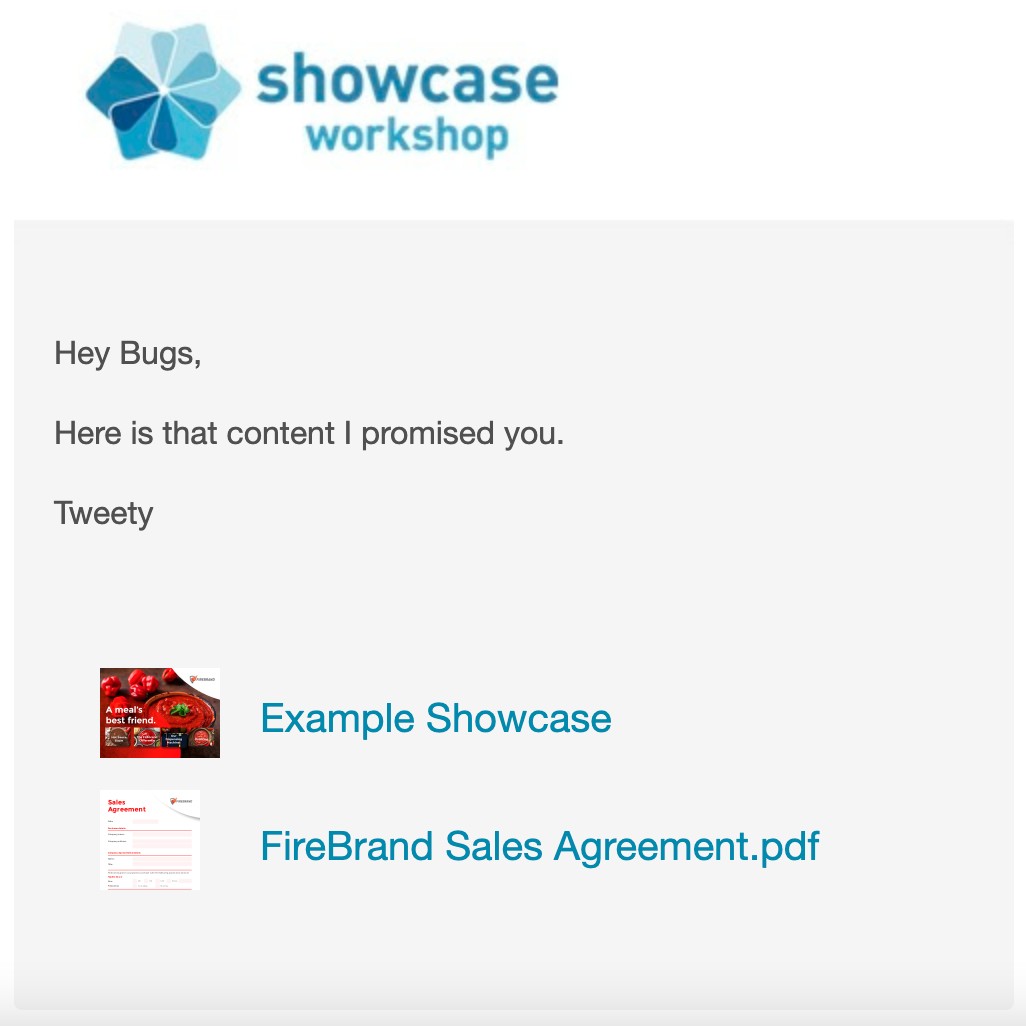
Both options give you an optional 'Note' field. Any text you enter here will show up in the main body of the email or pass that recipients receive:
This looks fine as is, but you might want to add a little pizzazz to this note. With markdown, you can add headings, bold and italic styling, hyperlinks, and bullet points to your sharing notes.
Headings
Headings are established at the start of a line with a hash character (#) followed by a space. Like this:
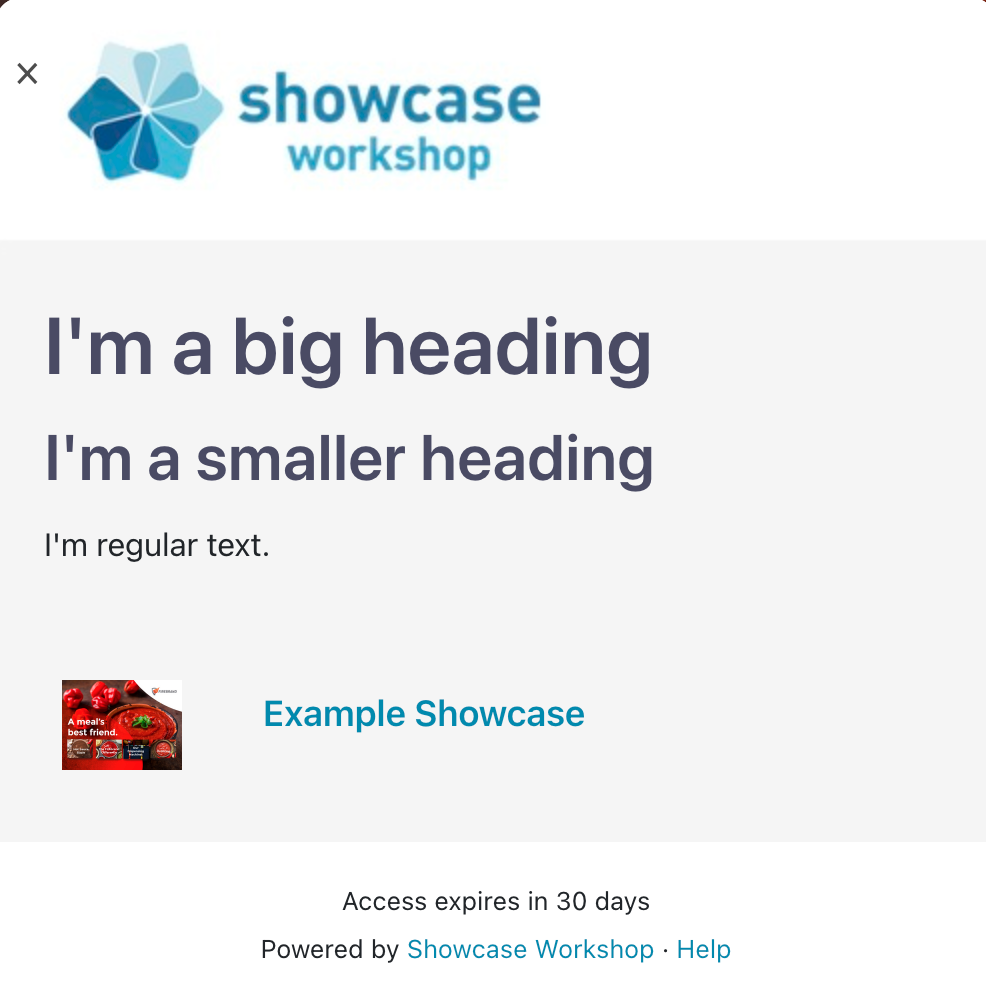
# I'm a big heading
You can create lower-level headings by adding more hash characters:
## I'm a smaller heading.
In your note, this is going to end up looking like this:
Bold and italic styling
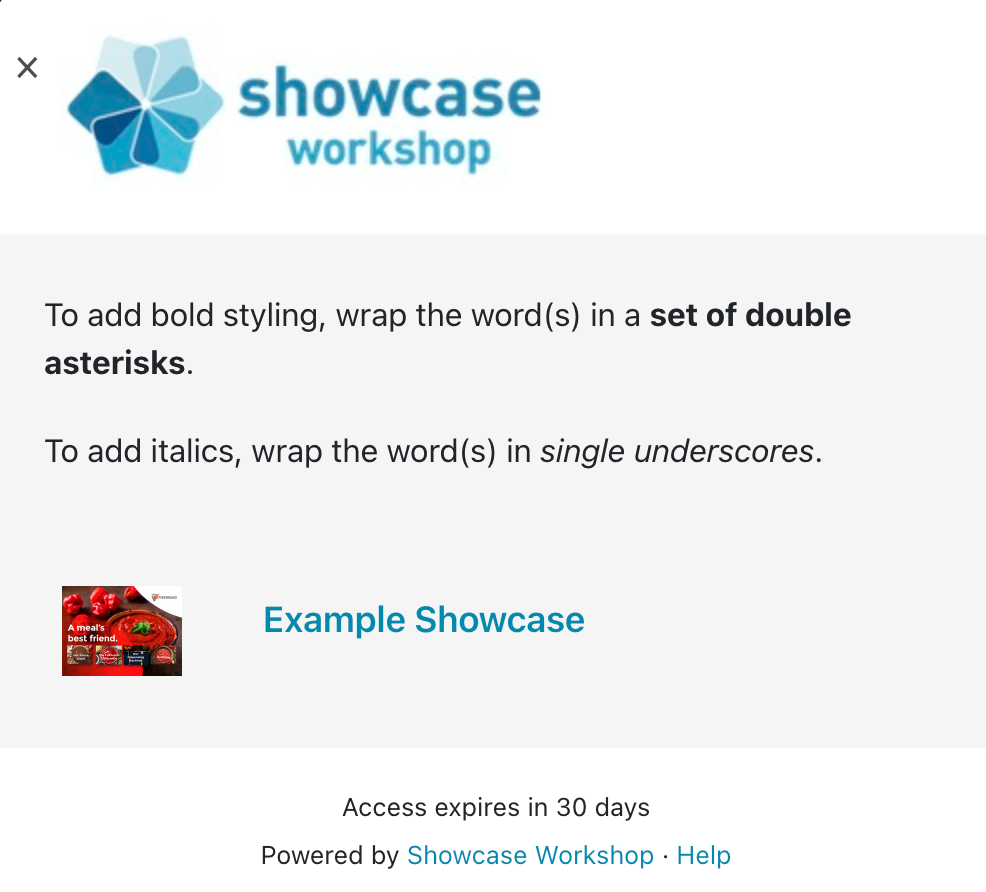
To add bold styling, wrap the word(s) in a **set of double asterisks** (two at the start of the word or phrase, and two at the end).
To add italics, wrap the word(s) in _single underscores_.
Hyperlinks
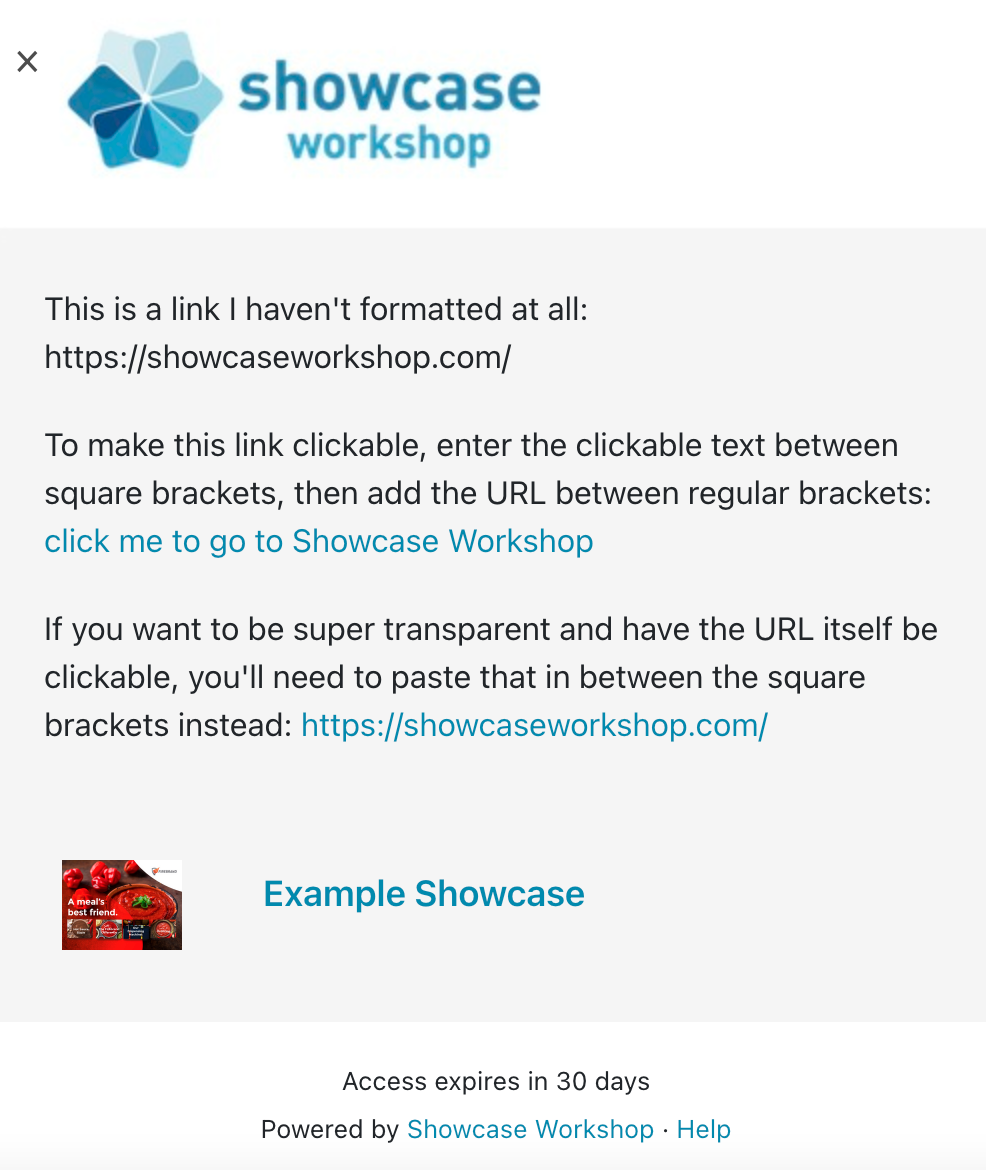
If you want to add a link to another website, simply pasting in the URL will not format into something clickable.
Instead, you'll need to first define the text you want to be clickable, and then the URL itself.
Enter the clickable text between square brackets, then add the URL between regular brackets.
[click me to go to Showcase Workshop](https://showcaseworkshop.com/)
If you want to be super transparent and have the URL itself be clickable, you'll need to paste that in between the square brackets instead:
[https://showcaseworkshop.com/](https://showcaseworkshop.com/)
Bullets
Creating bullets in Markdown is fairly straightforward: Making a list with dashes will do it.
You might like to point out that your product is:
- reliable
- affordable
- readily available
And that will format in your note like so: